--- QLP
Scaling & Optimizing QLP’s E-Commerce Website
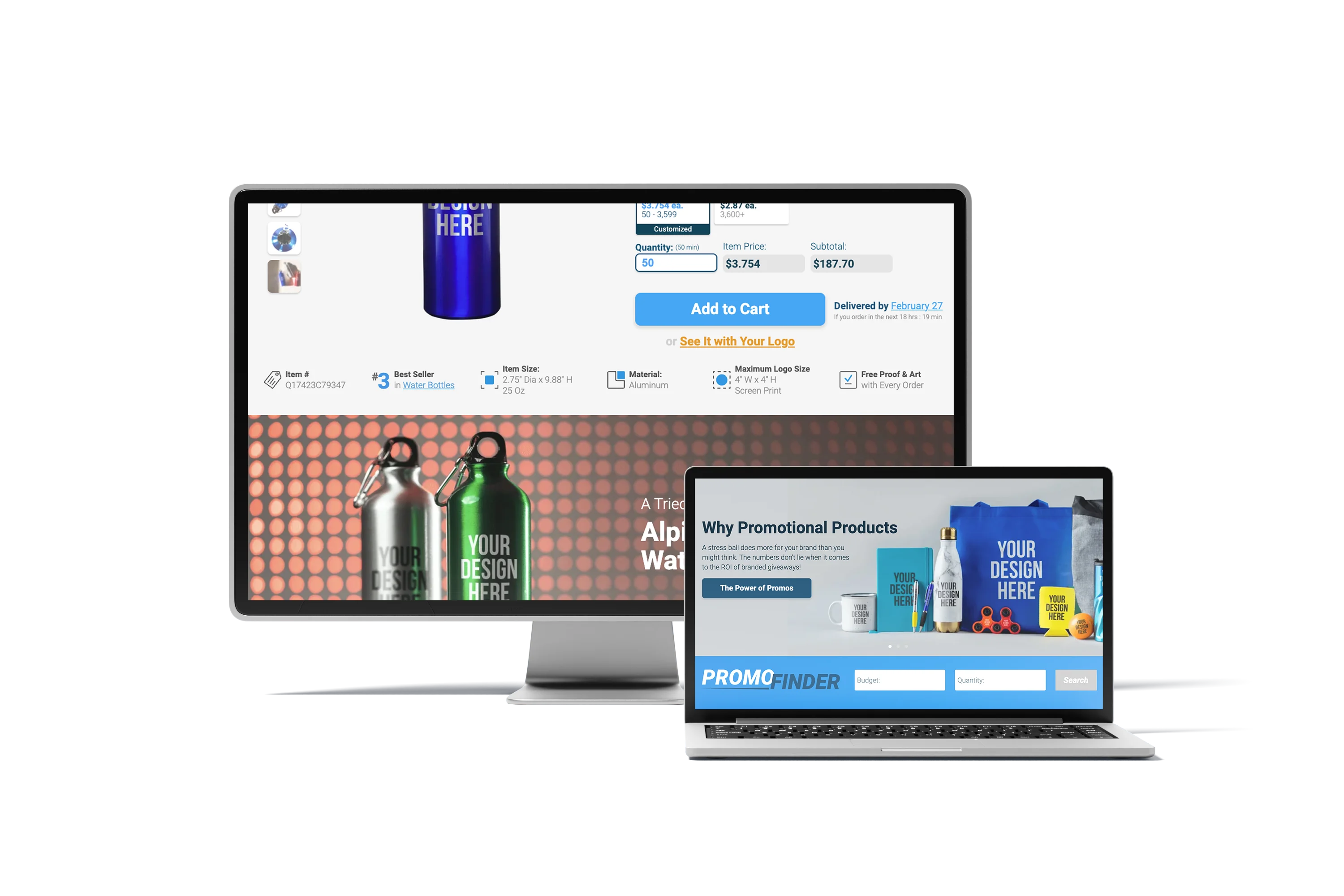
QLP is a promotional products e-commerce and lead generation website. When I joined, it lacked a design system, templating structure, and suffered from slow performance.
Client
QLP

--- QLP
QLP is a promotional products e-commerce and lead generation website. When I joined, it lacked a design system, templating structure, and suffered from slow performance.
QLP

Background
QLP is a promotional products e-commerce and lead generation website. When I joined, it lacked a design system, templating structure, and suffered from slow performance.

Challenge
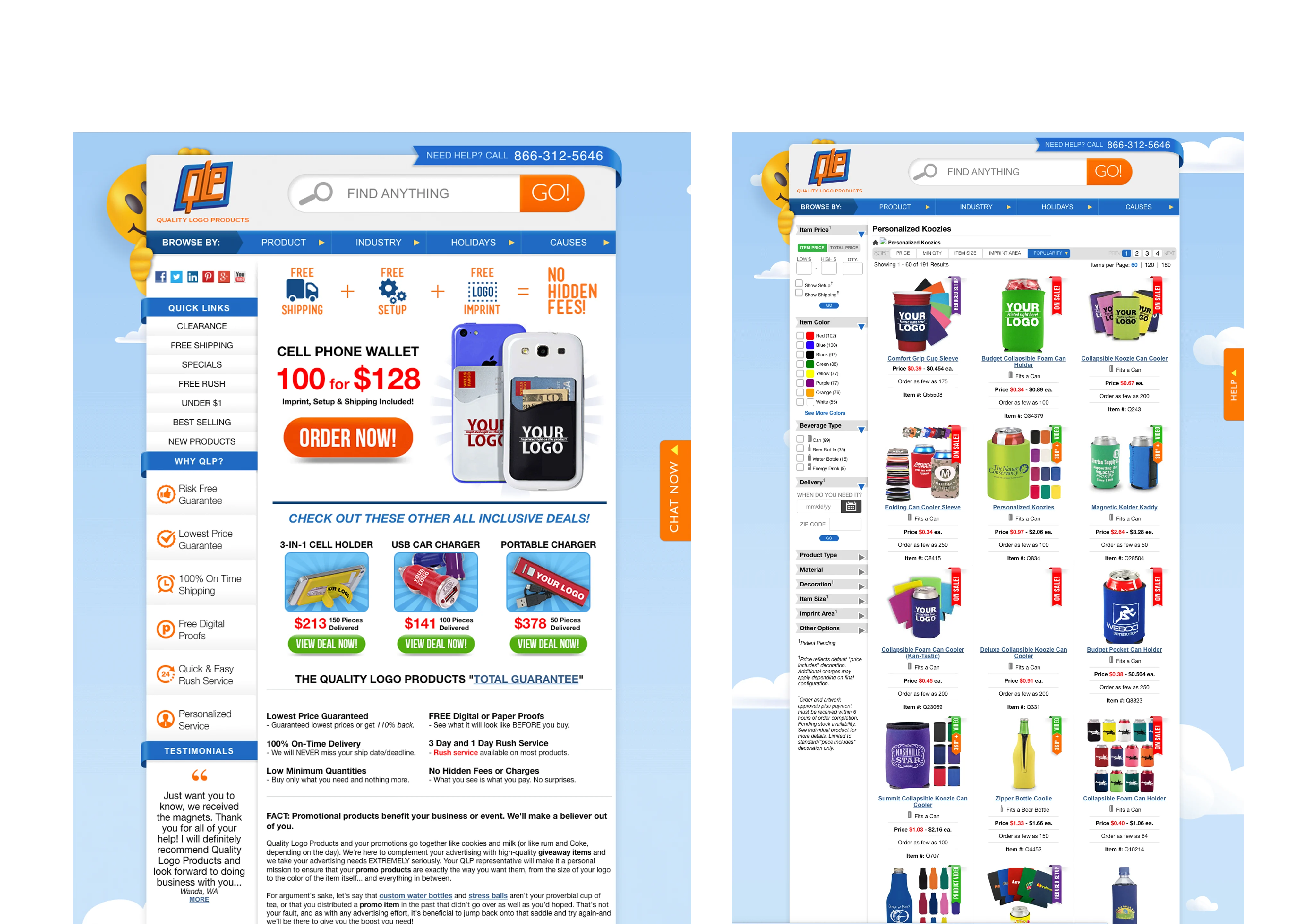
QLP’s website was outdated. It wasn’t built for scale, and every new page required manual development.
My Role
I was hired to create SEO-driven content pages but saw an opportunity to improve the entire front-end architecture. I built a TypeScript-powered site builder, introduced a scalable SCSS design system, and restructured the codebase for performance and maintainability.
What I Did
1. Built a Scalable Frontend Architecture
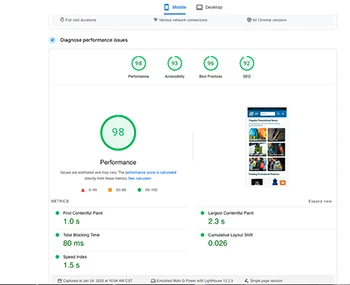
2. Improved Performance & Core Web Vitals
3. SEO & Organic Growth
4. Accessibility & Compliance

Results
Development speed increased - pages could now be created in hours instead of days.
Core Web Vitals improved by 60% - resulted in higher engagement and conversions.
Scalable architecture enabled faster iterations & testing.
SEO and performance gains - resulted in higher engagement and conversions.
Key Takeaways
Learned how to optimize Core Web Vitals for real-world performance.
Improved SEO and organic growth through technical improvements.
Built a scalable front-end system that supported business goals.
Saw firsthand how technical improvements drive conversions and usability.